- 时间:2018-06-17 21:04 作者:看到他请叫他快去学习 来源:看到他请叫他快去学习 阅读:1056
- 扫一扫,手机访问
摘要:jQuery 规范用最新版本的 jQuery最新版本的 jQuery 会改进性可以和添加新功可以,若不是为了兼容旧浏览器,建议用最新版本的 jQuery。以下是三条常见的 jQuery 语句,版本越新,性可以越好.jQuery 变量存放 jQuery 对象的变量以 $ 开头;将 jQuery 选择器
jQuery 规范
用最新版本的 jQuery
最新版本的 jQuery 会改进性可以和添加新功可以,若不是为了兼容旧浏览器,建议用最新版本的 jQuery。以下是三条常见的 jQuery 语句,版本越新,性可以越好.
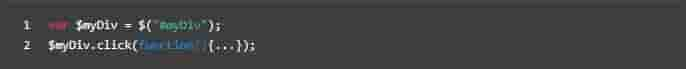
jQuery 变量
- 存放 jQuery 对象的变量以 $ 开头;
- 将 jQuery 选择器返回的对象缓存到本地变量中复使用;
- 用驼峰命名变量;
选择器
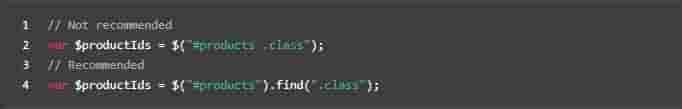
- 尽可可以的用 ID 选择器,由于它会调使用浏览器原生方法 document.getElementById 查找元素。当然直接用原生 document.getElementById 方法性可以会更好;
- 在父元素中选择子元素用 .find() 方法性可以会更好, 由于 ID 选择器没有用到 Sizzle 选择器引擎来查找元素;
DOM 操作
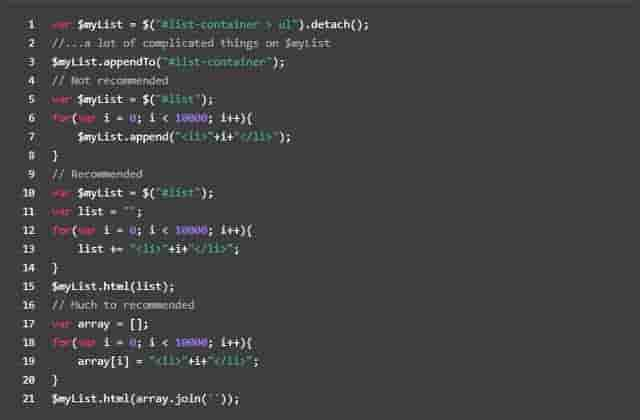
- 当要操作 DOM 元素的时候,尽量将其分离节点,操作结束后,再插入节点;
- 用字符串连接或者 array.join 要比 .append()性可以更好;
事件
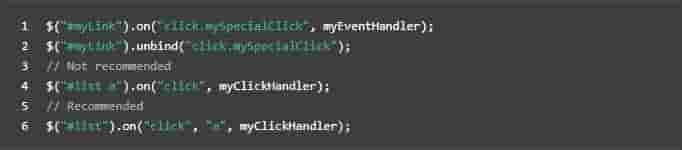
- 假如需要,对事件用自己设置的 namespace,这样容易解绑特定的事件,而不会影响到此 DOM 元素的其余事件监听;
- 对 Ajax 加载的 DOM 元素绑定事件时尽量用事件委托。事件委托允许在父元素绑定事件,子代元素能响应事件,也包括 Ajax 加载后增加的子代元素;
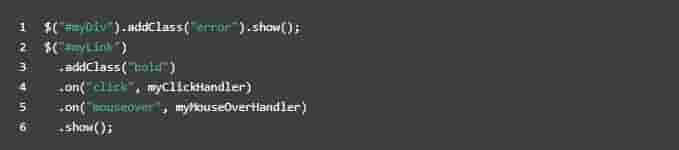
链式写法
- 尽量用链式写法而不是使用变量缓存或者者屡次调使用选择器方法;
- 当链式写法超过三次或者者由于事件绑定变得复杂后,用换行和缩进保持代码可读性;
其余
- 多个参数用对象字面量存储;
- 不要将 CSS 写在 jQuery 里面;
- 正则表达式仅准使用 .test() 和 .exec() 。不准使用 “string”.match() ;