分类
商品
- 商品
- 店铺
- 资讯
render: h => h(App)=> 是es6 的箭头函数语法,并不陌生。但是h代表什么呢?跟踪源码后发现:h是createElement函数的别名,于是上面的写法等价于:
render:function(createElement){ return creatElemnt(App);}createElement是一个函数,以App为参数进行调用,生成一个 VNode节点。render 函数得到这个VNode节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上。
createElement详细用法参考官网,具体示例参考 Vue中的render函数render: h => h(App)。
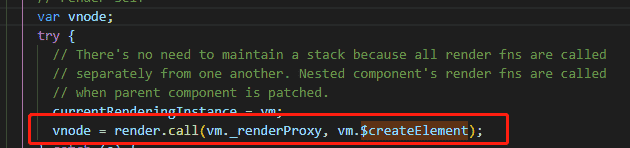
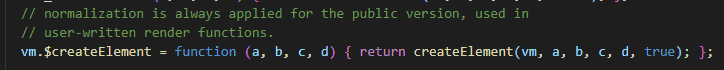
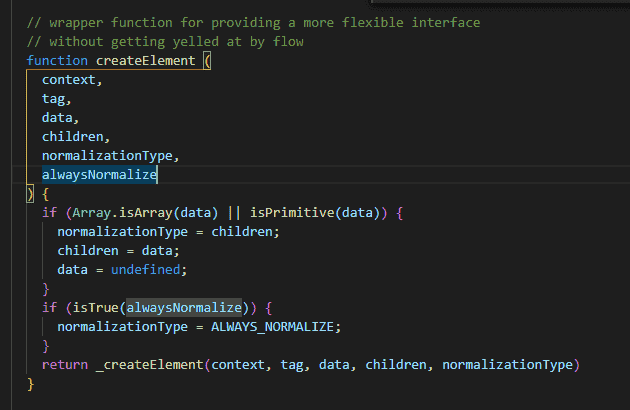
源码中涉及到render及createElement比较重要的代码片段:
 render
render $createElement
$createElement createElement
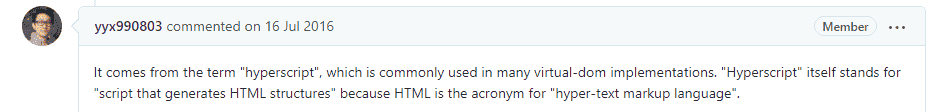
createElement为啥将createElement别名化为h呢?翻到了尤大本人的回复:
 h
h于是,将h作为createElement的别名是Vue生态系统中的一个通用惯例。