分类
商品
- 商品
- 店铺
- 资讯
大家好,我是小嘟嘟熊,UTC:协调世界时,又称世界统一时间、世界标准时间、国际协调时间。因为英文(CUT)和法文(TUC)的缩写不同,作为妥协,简称UTC。今天我们一起学习Date对象的世界时函数.
getTime()返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset()返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate()根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay()根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth()根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear()根据世界时从 Date 对象返回四位数的年份。
getUTCHours()根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes()根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds()根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds()根据世界时返回 Date 对象的毫秒(0 ~ 999)
实例:
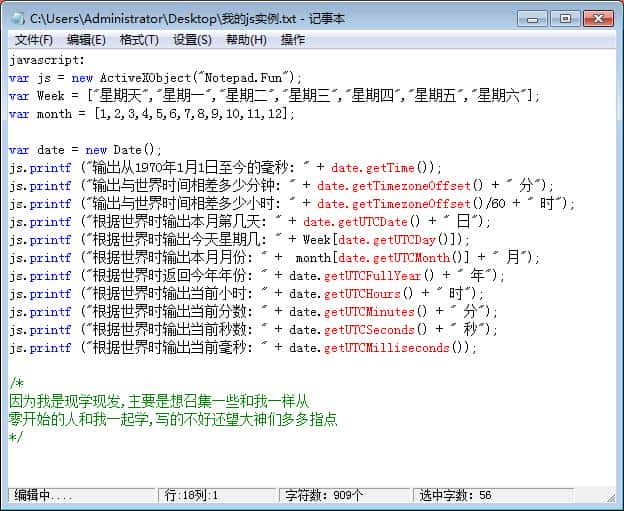
在编译器中输入代码
var js = new ActiveXObject("Notepad.Fun");//我的编译器组件
var Week = ["星期天","星期一","星期二","星期三","星期四","星期五","星期六"];
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var date = new Date();
js.printf ("输出从1970年1月1日至今的毫秒: " + date.getTime());
js.printf ("输出与世界时间相差多少分钟: " + date.getTimezoneOffset() + " 分");
js.printf ("输出与世界时间相差多少小时: " + date.getTimezoneOffset()/60 + " 时");
js.printf ("根据世界时输出本月第几天: " + date.getUTCDate() + " 日");
js.printf ("根据世界时输出今天星期几: " + Week[date.getUTCDay()]);
js.printf ("根据世界时输出本月月份: " + month[date.getUTCMonth()] + " 月");
js.printf ("根据世界时返回今年年份: " + date.getUTCFullYear() + " 年");
js.printf ("根据世界时输出当前小时: " + date.getUTCHours() + " 时");
js.printf ("根据世界时输出当前分数: " + date.getUTCMinutes() + " 分");
js.printf ("根据世界时输出当前秒数: " + date.getUTCSeconds() + " 秒");
js.printf ("根据世界时输出当前毫秒: " + date.getUTCMilliseconds());

图1
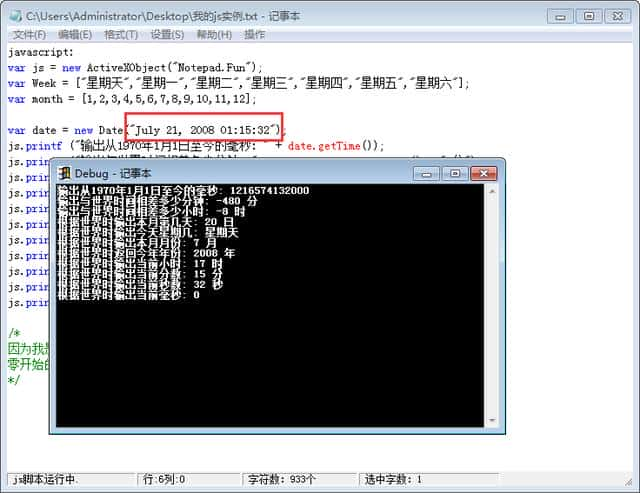
运行代码后,结果如下图

图2
大家可以看到图中输出了Date中默认的值,我们还可以通过自己设置输出日期
语法 var 变量 = new Date (月 日,年 时分秒),我们使用上面的代码做个例子,在date变量中初始化一个日期再输出

图3
当我们在date中初始化一个July 21, 2008 01:15:32后,输出的世界时就是我们自己设置的日期
大家动手写写看看