分类
商品
- 商品
- 店铺
- 资讯

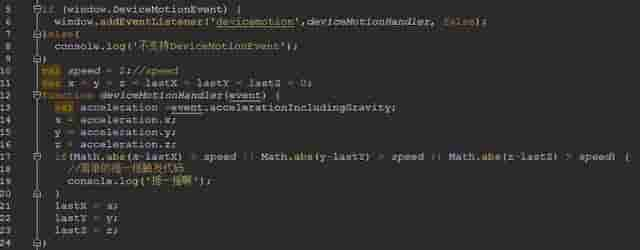
废话不多说,先上代码(吐槽下头条文章编辑对代码引使用这块做的不行)

首先判断浏览器能否支持window.DeviceMotionEvent,
DeviceMotionEvent为web开发者提供了关于设施的位置和方向改变的速度的信息。
假如支持则监听devicemotion事件。假如设施在X,Y,Z轴方向上有位移,那么回调函数中的参数event对象中就会反应出来。

这里我们使用到event对象中的accelerationIncludingGravity属性,它提供了设施在X,Y,Z轴方向上带重力的加速度的对象。
通过判断前后两次重力加速度差来判断手机能否被摇了。
Math.abs(x-lastX) > speed || Math.abs(y-lastY) > speed || Math.abs(z-lastZ) > speed
只需x,y,z轴任意方向满足条件就判定被摇