分类
商品
- 商品
- 店铺
- 资讯
小程序的火爆给开发者也带来了学习的成本,好在对于开发来说小程序也的确不复杂,有js基础的基本都能开发,假如你还会点现代流行框架如vue的话,小程序或者者快应使用对于你来说还是很容易上手的。
今天就来看看小程序中swiper的用,在很多小程序中都会使用到这个,毕竟现在的app几乎任何一个都会有一个轮播图,这个swiper也就是我们平时做网站时的轮播图,只不过微信对他进行了封装方便大家用。
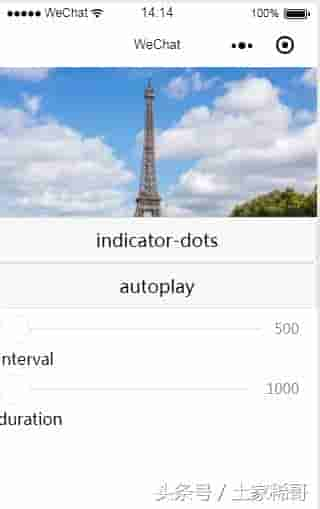
首先我们来看看官方的swiper例子:



可能我们按照官方的不走基本上也就能做出一个常规的轮播来,但是这里就有个问题了,假如我想自己设置呢,发现恩不好心思要自己来动手了,首先这里要给大家提一个注意事项:不能使用任何标签包裹swiper

不过目前我试了下是可以的,假如出现不显示的问题大家最好看看是不是这个起因,预计这个bug已经修复了,效果如下:

回到我们刚刚提出的问题,假如我想自己设置怎样做?
首先是内容的自己设置,这里不做过多说明,毕竟这个自己设置是最简单的,只要自己在swiper-item中加入自己设置的内容就可。
其次是下标的自己设置也就是小圆点或者者是indicator-dots,这里可能就不好弄了,官方也没有给定什么接口可以自己设置,所以需要自己动手实现了,首先我们需要将自带的小圆点去掉,而后增加我们自己的小圆点。
1.去掉小圆点,怎样去呢?当然啦这种事可是难不倒前台的小伙伴的,我们可以不开启小圆点而自己来写小圆点,下面就以例子的方式来说明如何自己设置小圆点。
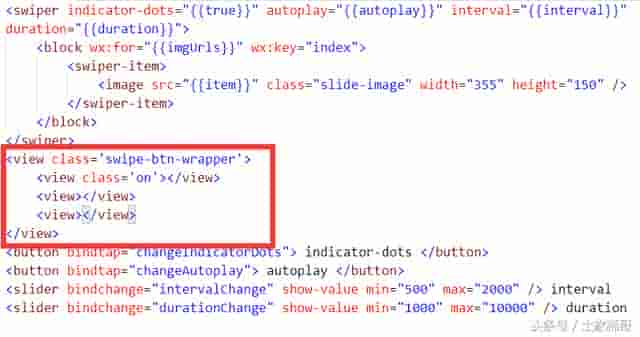
2.结构如下:

样式这里就不过多详情,大家想要什么样的样式自己写得更漂亮就行了
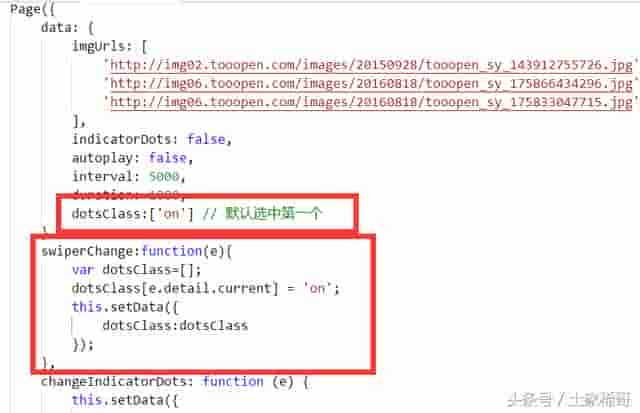
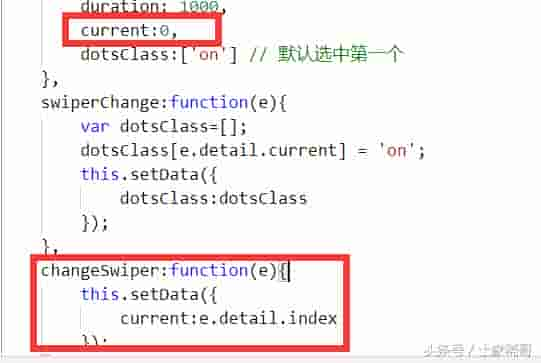
3.js部分如下:

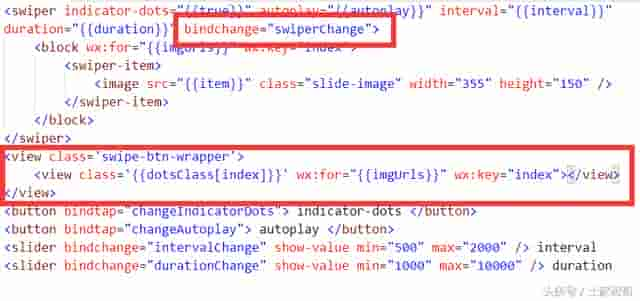
4.修改结构如下:

这样就做好了小圆点的功能,可能这里就有人问了,假如要给小圆点增加点击切换怎样办,当然啦,首先不建议这么做,毕竟手机端屏幕太小,小圆点太大也不好显得喧宾夺主了,可点击范围也小不容易点到。可能老板说我就要这个功能你就说能不能搞吧,其实是可以的,只要要我们给小圆点增加点击事件而后改变swiper的current值就可,代码如下:

这个代码只是一个思路并没有真正完成,所以需要大家自己动手试一下。
以上就是我给大家带来的swiper的用。谢谢大家,近期我也会推出小程序的教程文章,从基本介结构,组件到api,最后会选择一个小项目来运使用小程序,希望大家多多支持。