分类
商品
- 商品
- 店铺
- 资讯
前言
因为前台所设计的领域太多,每篇文章所能讲述的知识点太多,对于读者来说不太好消化,因而以后基本是采用一篇文章一个知识点来写作。
今天这篇文章主要讲解css中a标签的高度和宽度问题。

css
问题形容
在采用div+css的方式布局页面时,对于超链接a标签,无法设置其高度和宽度,即便对其设置了width和height属性,也不会生效。
我们通过如下例子来看看。
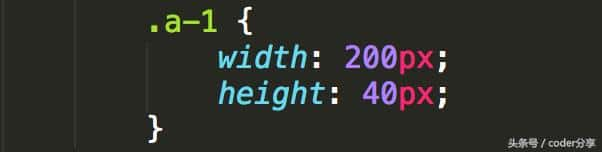
给a标签设置了如下css属性。

css属性
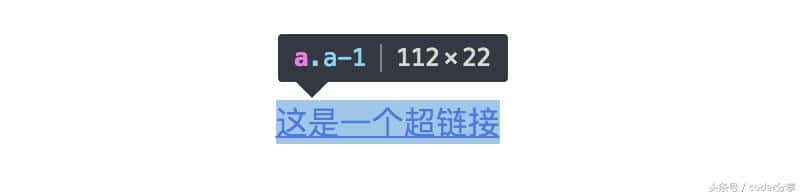
但是从下图可以看出,a标签的高度和宽度没有发生变化,依然是122px*22px。

实际效果
问题起因
为什么会出现这个情况呢?
由于a标签属于行内元素,行内元素是无法直接设置高度和宽度的。
遇到这个问题,我们该怎样处理呢,主要有以下几个方法。
处理方法1-设置块级元素
既然行内元素无法设置高度和宽度,那么我们将其设置为块级元素呢?
我们对a标签设置以下的样式。

设置display:block
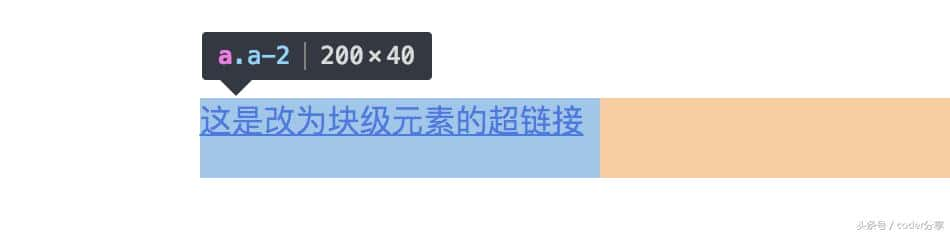
我们可以看出a标签的高度和宽度发生了变化,而且在设置为块级元素后,占据了一整行的位置。

高度发生变化
处理方法2-设置浮动
通过将a标签设置为浮动状态,同样可以改变其高度和宽度。
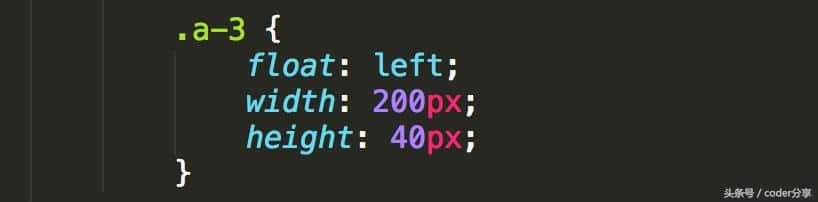
我们给a标签设置以下css样式。

设置为浮动元素
我们可以看出a标签的高度和宽度发生了变化,并且其占据的宽度和设置的width属性一样,与方法1呈现的不一样。

改为浮动元素
方法3-设置padding属性
在设置padding属性的时候,不能直接改变a标签的高度和宽度,实际是一种模拟的状态。
而且需要注意的是在设置padding-top和padding-bottom时是不生效的,即便从控制台看元素显示占据了空间,但不会影响页面的布局。因而在设置padding属性时,实际只会影响到a标签的宽度。
我们给a标签设置以下padding属性。

设置padding属性
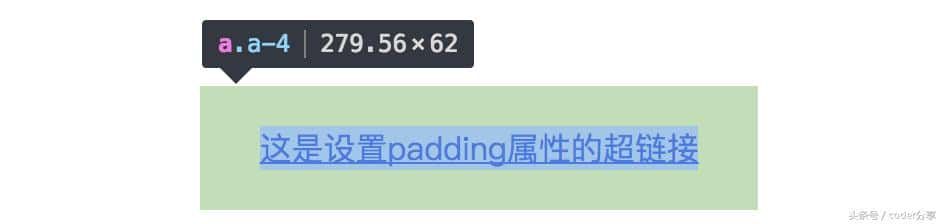
我们可以看出a标签占据的高度和宽度发生了变化,但是实际只是宽度占据的空间发生变化,高度不变。

设置padding属性
结束语
今天这个简单的知识点:设置a标签的高度和宽度,大家都学会了吗?