分类
商品
- 商品
- 店铺
- 资讯
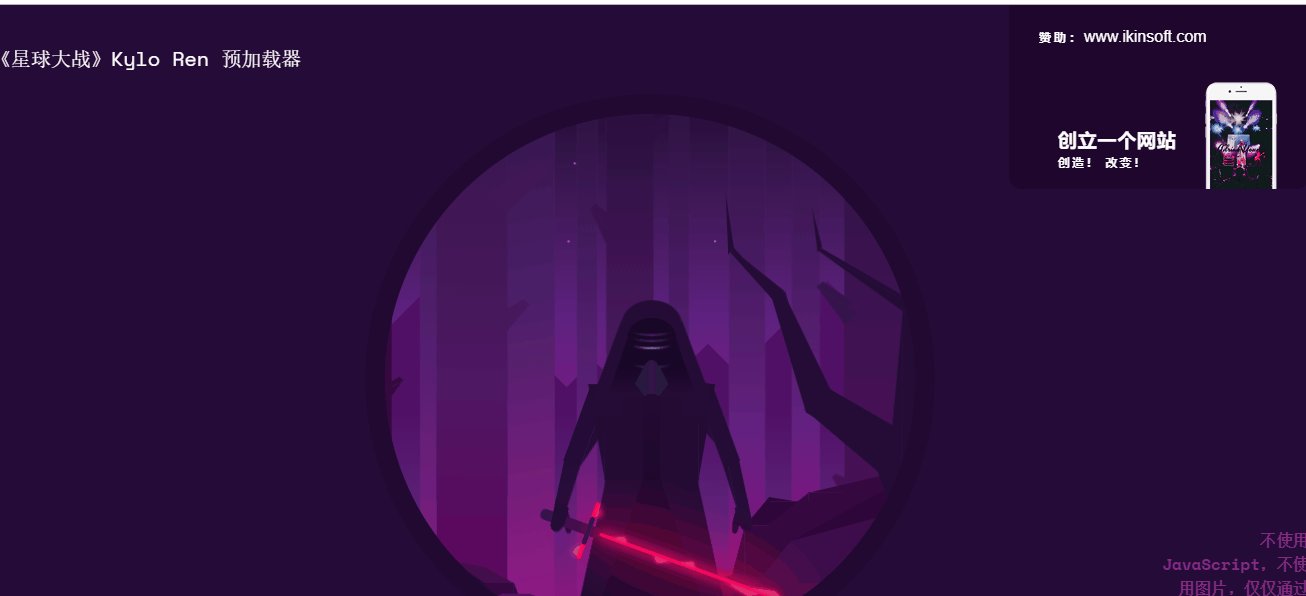
今天本文分享一个与众不同并且有趣的技巧:一个只用CSS和HTML制作,不使用图像和JavaScript的星球大战动画。动画中展现的人物是《星球大战》中的Kylo Ren。
本文的最后,提供了演示程序的访问网址。
效果图如下:

到2017年,已经有成熟动画SVG,视频,GIF动画技术等。那么为什么要用HTML / CSS做这这些呢?好吧,除了是一个非常有趣的练习之外,对于网站预加载动画来说实际上是一个很好的想法,由于不需要请求图像或者脚本,只有样式
现在,来看看创立这样一个动画的过程吧。第一件事是将动画分成几层。在示例中,它分为6层。每个图层都以一个.layers-xxx类开头,并有自己的@keyframes动画。在动画中,我们将移动和缩放图层。增加边框圆角,并隐藏叠加层,这可以节省我们使用"绘图"边缘的工作。

我们可以通过仅使用三角形和矩形等简单元从来避免在各种元素上使用skew(),rotate()和scale()函数。但是,对于更复杂的外观元素,如树木或者Kylo的手,我们需要使用更多的CSS技巧。

使用简短的标记可以减少HTML的大小和可读性。场景由长方形和三角形组合而成,主要使用 ::After 和 ::before 伪元素。

整个场景的关键部分之一是照明。为了尽可能多地保存@keyframes,我们可以将.dark-bg类增加到需要更改其透明度的每个元素,并将其值由1设置为0。动画很便宜,我们不必为背景渐变设置动画办法。
最初我们的光剑的宽度是动画的,但是这会使动画变得昂贵,因而不是很平滑,因而选择动画缩放值是最佳选择。

按惯例,最后给出本文全程的的演示地址:http://www.ikinsoft.com/demo/preloader/index.html