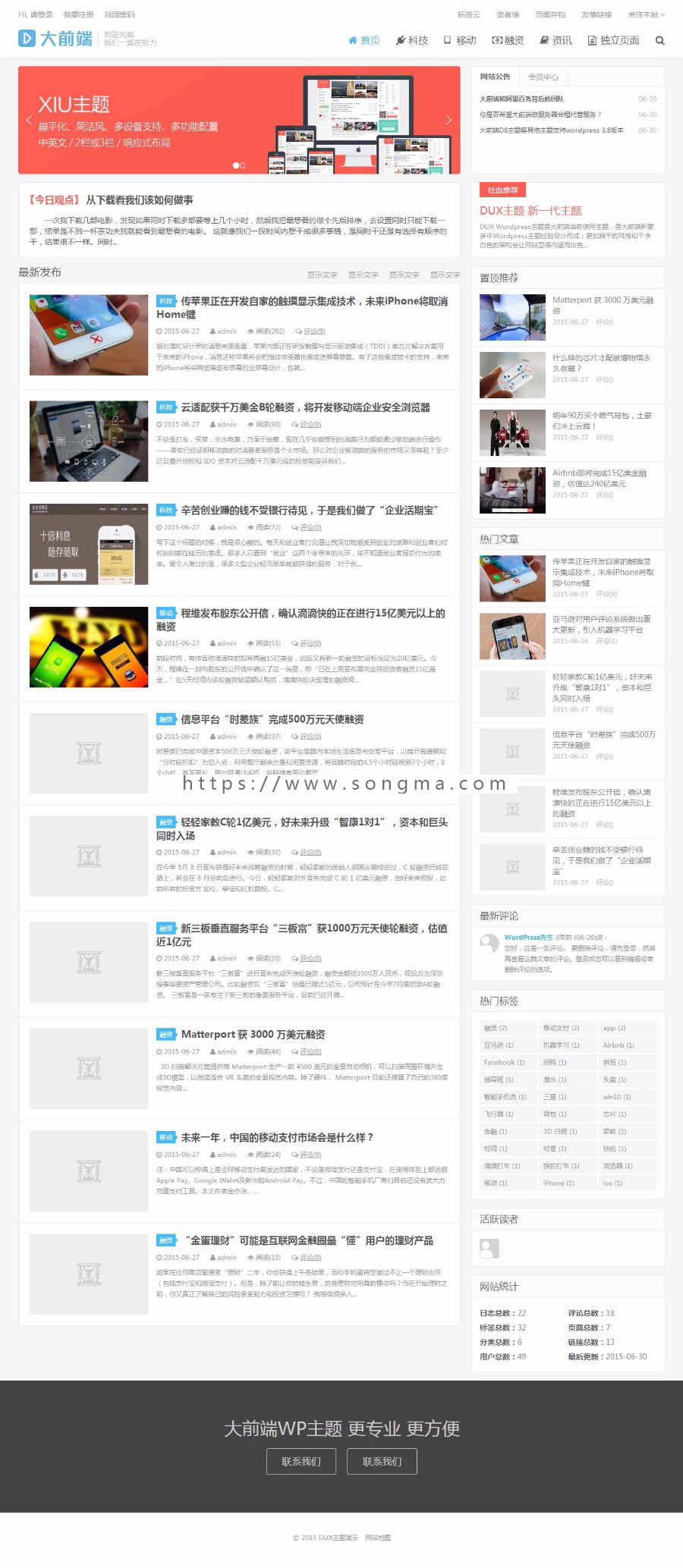
- 商品详情
- 累计评价 0
- 商品问答
- 交易规则
Logo建议尺寸:140*32px;
启用dux主题:将 dux 文件夹上传到网站 wp-content/themes/ 目录下,而后进入后端-外观-主题,启用该主题;
dux主题设置:进入外观-dux主题设置,dux主题的所有相关设置都在里面,设置好后保存就可生效(假如有安装缓存插件,请先关闭插件后再保存);
导航图标设置:比方首页,在导航标签中写上:首页,图标代码获取地
页面模板设置:后端-页面-新建页面-选择对应页面模版,保存后访问该页面就可看到效果。
友情链接页面模板设置:先按照上述页面模板设置创立好友情链接页面,而后假如后端有链接功能的说明已经可以实现了,没有链接功能的请安装wp官方自己的插件 link manager 就可,而后增加链接分类和增加几个链接就能看到效果了。
缩略图设置:后端-设置-多媒体:缩略图尺寸240*180,选择裁剪;

本店热销
 ¥20.00
¥20.00
淘宝小号交易平台 账号交易平台 全自动发卡密 支付宝财付通自动收款充值...
 ¥20.00
¥20.00
首发!比通达OA强大得多的泛微e-office9 OA办公自动化系统含...
 ¥20.00
¥20.00
游戏交易平台交易数据量查询工具5173游戏平台交易量查询工具另有手游查...
 ¥40.00
¥40.00
帝国CMS Redis缓存插件
 ¥50.00
¥50.00
PHP开发的游戏辅助销售网站源码,网络游戏辅助推广网站源码,带后端...
 ¥99.00
¥99.00
外汇MT4 MT5 官网源码 仿XM网站模板 企业官网...
 ¥40.00
¥40.00
PHP资格证书查询系统源码 自动生成二维码 支持导入导出功能...
 ¥1.00
¥1.00
2023最新阿里云代金券 最新优惠码优惠券免费发放中心...
 ¥20.00
¥20.00
QQ选号网站源码 QQ号码站源代码【整站带后端】...
 ¥20.00
¥20.00
2016天堂DY2018整站源码|电影站程序源码|带采集规则...
浏览记录


