- 商品详情
- 累计评价 0
- 商品问答
- 交易规则
精选八款包括可视化CMS,jquery可视化表单,vue可视化拖拉,react可视化源码,所有源码来源于网络,付款后发货不允许退款。
假如要协助部署更外付费
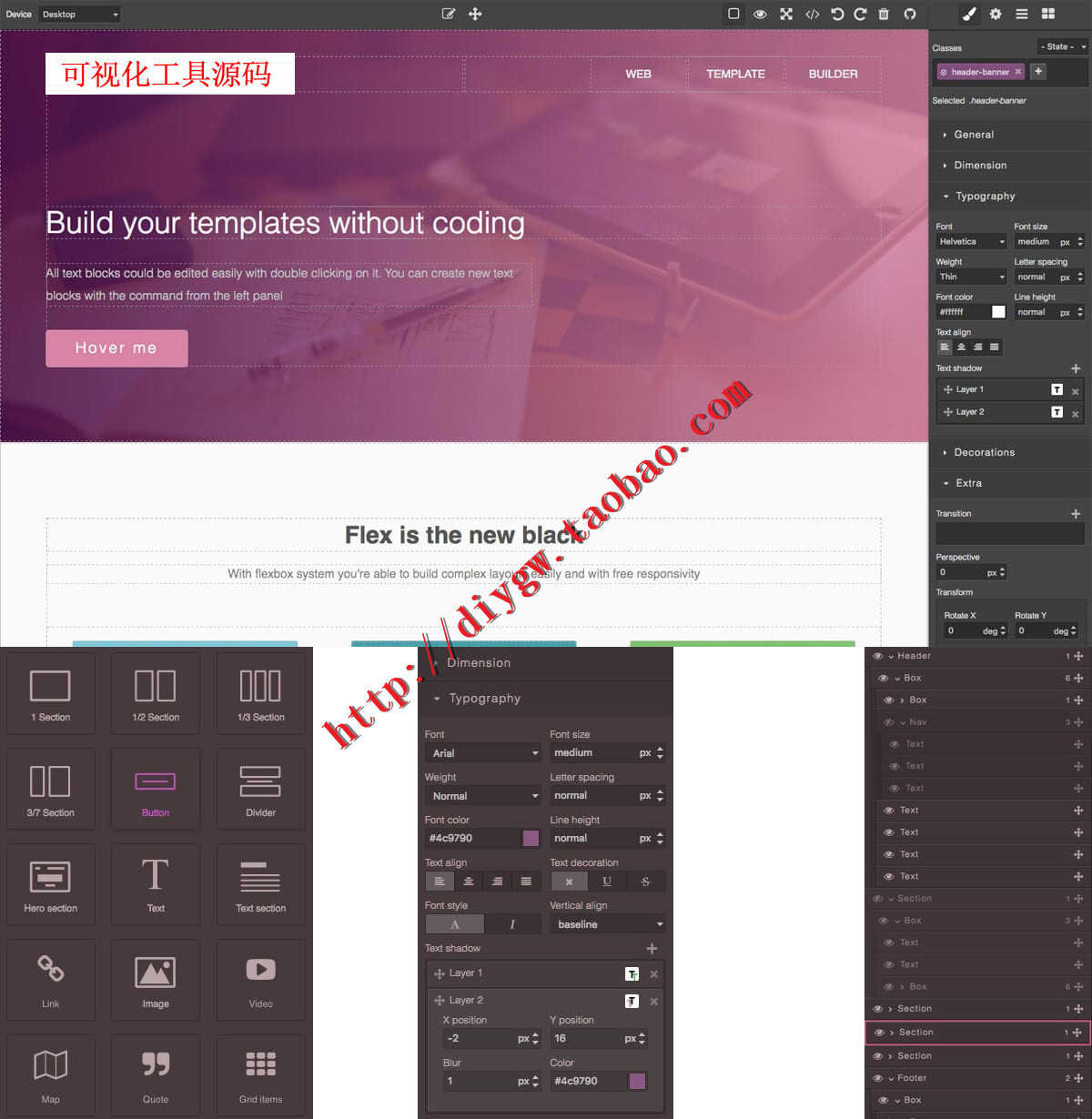
可视化源码一
一个免费的开源可视化CMS动态模板,它可以帮助你更快、更轻松地构建HTML模板。

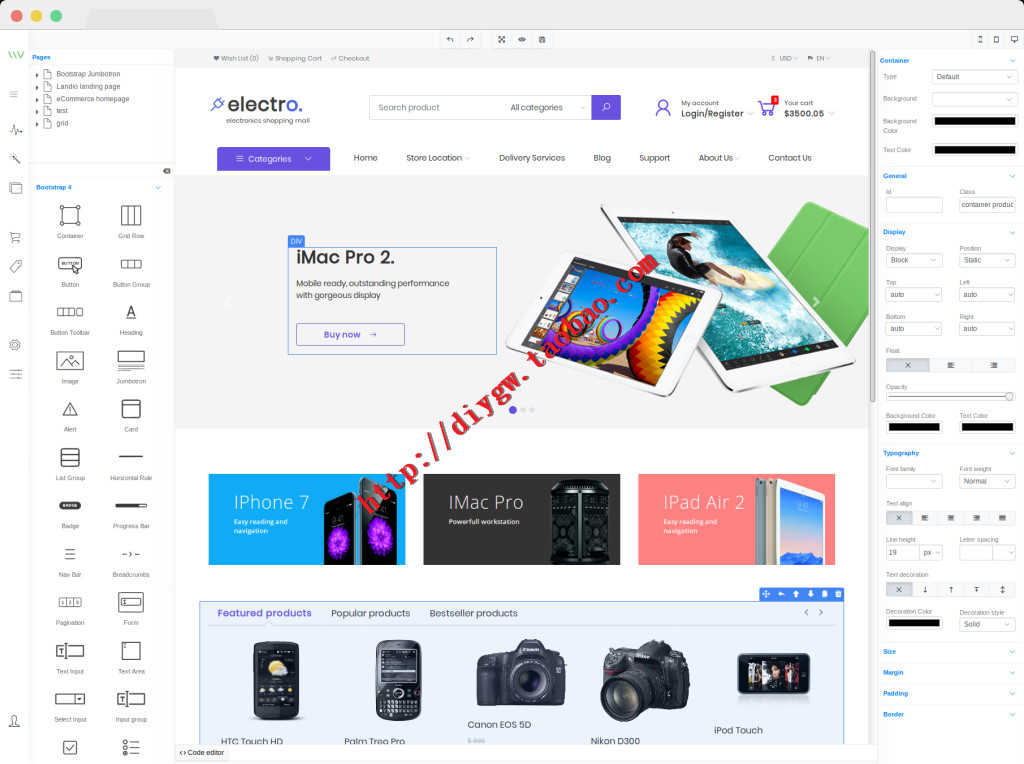
可视化源码二
你可以以简单拖拽的方式生成自己需要的网页样式,内置jquery和Bootstrap,你可以拖拽相关的组件进行网页的构建,非常的方便,而且可以实时修改代码,功能丰富,使用简单,界面友好,特别适合少量专注于展现的网页设计。

可视化源码三

可视化源码四
基于react可视化拖拽组件处理CMS页面方案,预览功能这块比较简单, 我们只要要将客户生成的json数据丢进H5渲染器中就可, 这里我们需要做一个渲染页面单独用来预览组件

可视化源码五
基于 vue.js 开源的H5可视化拖放编辑器,支持psd设计图导入生成h5页面

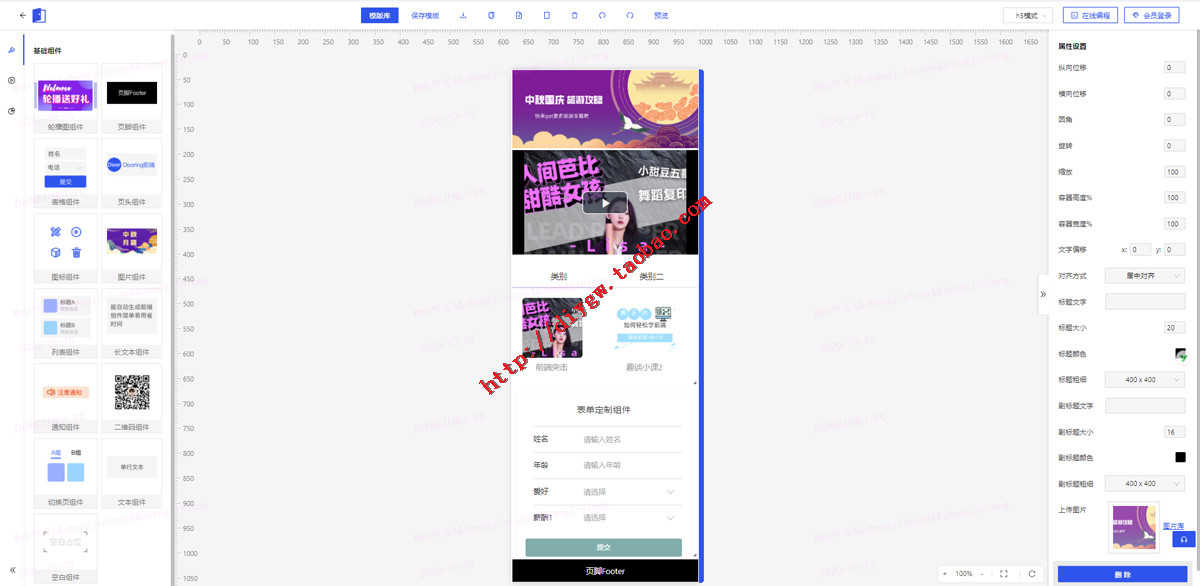
可视化源码六
基于 vue2.x 构建的拖拽式H5在线网页制作平台,支持自己设置组件、增加脚本、数据统计及在线生成可管理和编辑的h5页面。

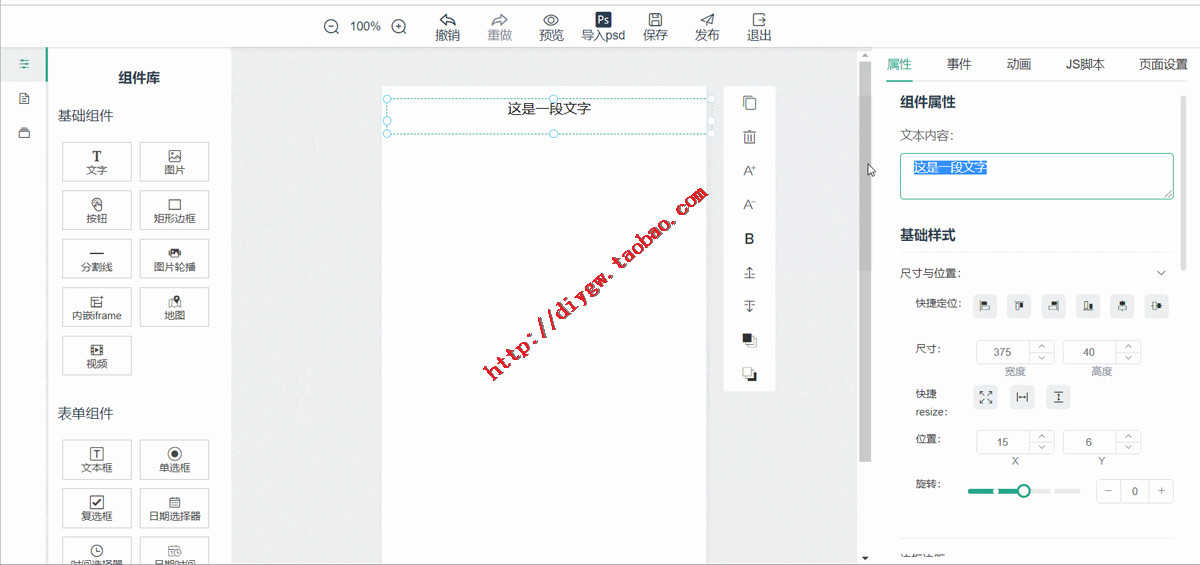
可视化源码七
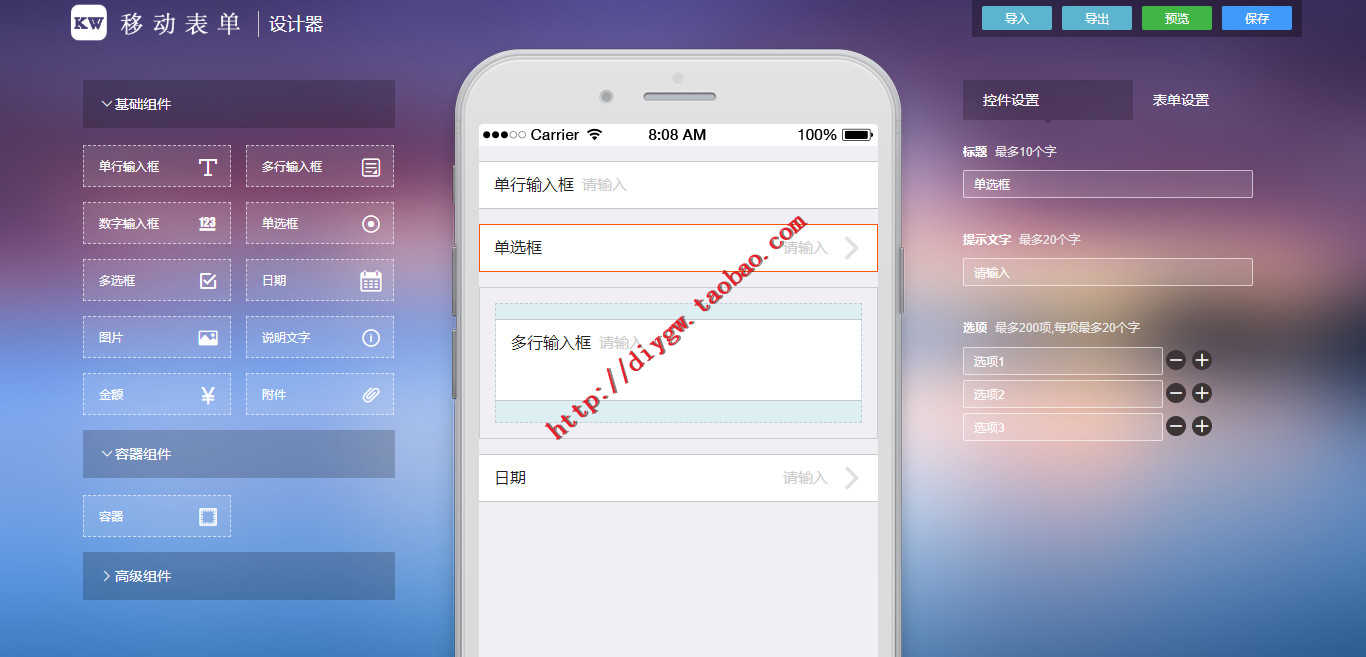
基于工程基于vue-cli4来创立做手机端的表单设计器

可视化源码八
基于Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。

 ¥5.88
¥5.88
通达信指标xx完全加密公式还原源码tn6文件解密去除时间限制...
 ¥9.00
¥9.00
2020 unity3d/u3d 100套成品游戏源码完整项目可运行工...
 ¥2.00
¥2.00
网盘目录索引源码网盘目录搜索引擎网盘目录展示网站源码百度网盘...
 ¥2.00
¥2.00
适用CSDN代下载 CSDN资源下载 不限积分 免C币 CSDN文件下...
![[b117]stm32单片机支持13种快冲协议的充电器源码和原理图](https://www.songma.com/upload/1417/1610639407-1417/0450594001610639451tp1417-2.jpg) ¥2.00
¥2.00
[b117]stm32单片机支持13种快冲协议的充电器源码和原理图...
 ¥9.9
¥9.9
Unity3D 云顶类自走棋游戏项目模板源码 Auto Chess 1...
 ¥2.00
¥2.00
小清新 个人主页源码 引导页网站源码 自适应 带后台...
 ¥2.6
¥2.6
魅思Msvod V10视频系统源码模板 开源无加密修复全能版...
 ¥3.59
¥3.59
FX3U PLC源代码stm32芯片全套硬件软件源码...
 ¥9.9
¥9.9
小仓千代日韩cos 性感模特写真裸素材高清人体艺术照片套图源码...


