分类
商品
- 商品
- 店铺
- 资讯

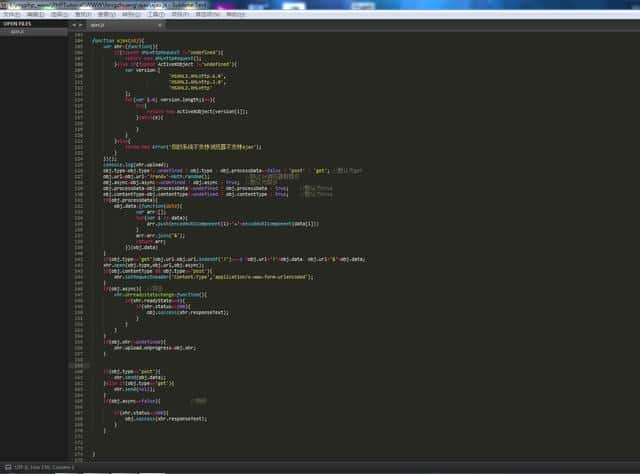
原生js封装ajax,支持实时进度条
function ajax(obj){
var xhr=(function(){
if(typeof XMLHttpRequest !='undefined'){
return new XMLHttpRequest();
}else if(typeof ActiveXObject !='undefined'){ //兼容ie6
var version=[
'MSXML2.XMLHttp.6.0',
'MSXML2.XMLHttp.3.0',
'MSXML2.XMLHttp'
];
for(var i=0; version.length;i++){
try{
return new ActiveXObject(version[i]);
}catch(e){
}
}
}else{
throw new Error('你的系统不支持浏览器不支持ajax');
}
})();
console.log(xhr.upload);
obj.type=obj.type!= undefined ? obj.type : obj.processData==false ? 'post' : 'get';//默认为get
obj.url=obj.url+'?rand='+Math.random();//防止ie浏览器假提交
obj.async=obj.async!=undefined ? obj.async : true;//默认为异步
obj.processData=obj.processData!=undefined ? obj.processData : true;//默认为true
obj.contentType=obj.contentType!=undefined ? obj.contentType : true;//默认为true
if(obj.processData){ //能否进行url编码
obj.data=(function(data){
var arr=[];
for(var i in data){
arr.push(encodeURIComponent(i)+'='+encodeURIComponent(data[i]))
}
arr=arr.join('&');
return arr;
})(obj.data)
}
if(obj.type=='get')obj.url=obj.url.indexOf('?')==-1 ?obj.url+'?'+obj.data: obj.url+'&'+obj.data;
xhr.open(obj.type,obj.url,obj.async);
if(obj.contentType && obj.type=='post'){ //设置请求格式
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
}
if(obj.async){//异步
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
obj.success(xhr.responseText);
}
}
}
}
if(obj.xhr!=undefined){
xhr.upload.onprogress=obj.xhr;
}
if(obj.type=='post'){
xhr.send(obj.data);
}else if(obj.type=='get'){
xhr.send(null);
}
if(obj.async==false){//同步
if(xhr.status==200){
obj.success(xhr.responseText);
}
}
}
调使用方式

调使用方式
//调使用源代码
var form=new FormData();
document.getElementById('file').onchange=function(){
var file=this.files[0];
form.append('file',file)
console.log(form);
ajax({
url:'index.php',
data:form,
contentType:false,//上传文件时设置请求头格式
processData:false,//上传文件时设置不要转换为URL编码
success:function(text){
console.log(text);
},
xhr:function(e){//获取实时上传文件实时进度条
console.log(e);
document.getElementById('progress').value=e.loaded;
document.getElementById('progress').max=e.total;
}
});
}

也可以私信发送关键字 ajax 下载网址例子