分类
商品
- 商品
- 店铺
- 资讯
 WKWebView的用
WKWebView的用最近项目中的UIWebView被替换为了WKWebView,因而来总结一下。
示例Demo:WKWebView的用
本文将从以下几方面详情WKWebView:
- 1、WKWebView涉及的少量类
- 2、WKWebView涉及的代理商方法
- 3、网页内容加载进度条的实现
- 4、JS和OC的交互
- 5、本地HTML文件的实现
注意: #import <WebKit/WebKit.h> //初始化 _webView = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT) configuration:config]; // UI代理商 _webView.UIDelegate = self; // 导航代理商 _webView.navigationDelegate = self; // 能否允许手势左滑返回上一级, 相似导航控制的左滑返回 _webView.allowsBackForwardNavigationGestures = YES; //可返回的页面列表, 存储已打开过的网页 WKBackForwardList * backForwardList = [_webView backForwardList]; // NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:@"http://www.chinadaily.com.cn"]]; // [request addValue:[self readCurrentCookieWithDomain:@"http://www.chinadaily.com.cn"] forHTTPHeaderField:@"Cookie"]; // [_webView loadRequest:request]; //页面后退 [_webView goBack]; //页面前进 [_webView goForward]; //刷新当前页面 [_webView reload]; NSString *path = [[NSBundle mainBundle] pathForResource:@"JStoOC.html" ofType:nil]; NSString *htmlString = [[NSString alloc]initWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil]; //加载本地html文件 [_webView loadHTMLString:htmlString baseURL:[NSURL fileURLWithPath:[[NSBundle mainBundle] bundlePath]]]; //创立网页配置对象 WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init]; // 创立设置对象 WKPreferences *preference = [[WKPreferences alloc]init]; //最小字体大小 当将javaScriptEnabled属性设置为NO时,能看到显著的效果 preference.minimumFontSize = 0; //设置能否支持javaScript 默认是支持的 preference.javaScriptEnabled = YES; // 在iOS上默认为NO,表示能否允许不经过使用户交互由javaScript自动打开窗口 preference.javaScriptCanOpenWindowsAutomatically = YES; config.preferences = preference; // 是用h5的视频播放器在线播放, 还是用原生播放器全屏播放 config.allowsInlineMediaPlayback = YES; //设置视频能否需要使用户手动播放 设置为NO则会允许自动播放 config.requiresUserActionForMediaPlayback = YES; //设置能否允许画中画技术 在特定设施上有效 config.allowsPictureInPictureMediaPlayback = YES; //设置请求的User-Agent信息中应使用程序名称 iOS9后可使用 config.applicationNameForUserAgent = @"ChinaDailyForiPad"; //自己设置的WKScriptMessageHandler 是为理解决内存不释放的问题 WeakWebViewScriptMessageDelegate *weakScriptMessageDelegate = [[WeakWebViewScriptMessageDelegate alloc] initWithDelegate:self]; //这个类主要使用来做native与JavaScript的交互管理 WKUserContentController * wkUController = [[WKUserContentController alloc] init]; //注册一个name为jsToOcNoPrams的js方法 [wkUController addScriptMessageHandler:weakScriptMessageDelegate name:@"jsToOcNoPrams"]; [wkUController addScriptMessageHandler:weakScriptMessageDelegate name:@"jsToOcWithPrams"]; config.userContentController = wkUController; //以下代码适配文本大小,由UIWebView换为WKWebView后,会发现字体小了很多,这应该是WKWebView与html的兼容问题,处理办法是修改原网页,要么我们手动注入JS NSString *jSString = @"var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width'); document.getElementsByTagName('head')[0].appendChild(meta);"; //使用于进行JavaScript注入 WKUserScript *wkUScript = [[WKUserScript alloc] initWithSource:jSString injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES]; [config.userContentController addUserScript:wkUScript]; //这个类主要使用来做native与JavaScript的交互管理 WKUserContentController * wkUController = [[WKUserContentController alloc] init]; //注册一个name为jsToOcNoPrams的js方法,设置解决接收JS方法的代理商 [wkUController addScriptMessageHandler:self name:@"jsToOcNoPrams"]; [wkUController addScriptMessageHandler:self name:@"jsToOcWithPrams"]; config.userContentController = wkUController; //使用完记得移除 //移除注册的js方法 [[_webView configuration].userContentController removeScriptMessageHandlerForName:@"jsToOcNoPrams"]; [[_webView configuration].userContentController removeScriptMessageHandlerForName:@"jsToOcWithPrams"];注意:遵守WKScriptMessageHandler协议,代理商是由WKUserContentControl设置 //通过接收JS传出消息的name进行捕捉的回调方法- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message{ NSLog(@"name:%@\\\\n body:%@\\\\n frameInfo:%@\\\\n",message.name,message.body,message.frameInfo); //使用message.body取得JS传出的参数体 NSDictionary * parameter = message.body; //JS调使用OC if([message.name isEqualToString:@"jsToOcNoPrams"]){ UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"js调使用到了oc" message:@"不带参数" preferredStyle:UIAlertControllerStyleAlert]; [alertController addAction:([UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { }])]; [self presentViewController:alertController animated:YES completion:nil]; }else if([message.name isEqualToString:@"jsToOcWithPrams"]){ UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"js调使用到了oc" message:parameter[@"params"] preferredStyle:UIAlertControllerStyleAlert]; [alertController addAction:([UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { }])]; [self presentViewController:alertController animated:YES completion:nil]; }} // 页面开始加载时调使用- (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(WKNavigation *)navigation {} // 页面加载失败时调使用- (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(null_unspecified WKNavigation *)navigation withError:(NSError *)error { [self.progressView setProgress:0.0f animated:NO];} // 当内容开始返回时调使用- (void)webView:(WKWebView *)webView didCommitNavigation:(WKNavigation *)navigation {} // 页面加载完成之后调使用- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation { [self getCookie];} //提交发生错误时调使用- (void)webView:(WKWebView *)webView didFailNavigation:(WKNavigation *)navigation withError:(NSError *)error { [self.progressView setProgress:0.0f animated:NO];} // 接收到服务器跳转请求即服务重定向时之后调使用- (void)webView:(WKWebView *)webView didReceiveServerRedirectForProvisionalNavigation:(WKNavigation *)navigation {} // 根据WebView对于即将跳转的HTTP请求头信息和相关信息来决定能否跳转- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler { NSString * urlStr = navigationAction.request.URL.absoluteString; NSLog(@"发送跳转请求:%@",urlStr); //自己定义的协议头 NSString *htmlHeadString = @"github://"; if([urlStr hasPrefix:htmlHeadString]){ UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"通过截取URL调使用OC" message:@"你想前往我的Github主页?" preferredStyle:UIAlertControllerStyleAlert]; [alertController addAction:([UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) { }])]; [alertController addAction:([UIAlertAction actionWithTitle:@"打开" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { NSURL * url = [NSURL URLWithString:[urlStr stringByReplacingOccurrencesOfString:@"github://callName_?" withString:@""]]; [[UIApplication sharedApplication] openURL:url]; }])]; [self presentViewController:alertController animated:YES completion:nil]; decisionHandler(WKNavigationActionPolicyCancel); }else{ decisionHandler(WKNavigationActionPolicyAllow); }} // 根据用户端受到的服务器响应头以及response相关信息来决定能否能跳转- (void)webView:(WKWebView *)webView decidePolicyForNavigationResponse:(WKNavigationResponse *)navigationResponse decisionHandler:(void (^)(WKNavigationResponsePolicy))decisionHandler{ NSString * urlStr = navigationResponse.response.URL.absoluteString; NSLog(@"当前跳转地址:%@",urlStr); //允许跳转 decisionHandler(WKNavigationResponsePolicyAllow); //不允许跳转 //decisionHandler(WKNavigationResponsePolicyCancel);} //需要响应身份验证时调使用 同样在block中需要传入使用户身份凭证- (void)webView:(WKWebView *)webView didReceiveAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge completionHandler:(void (^)(NSURLSessionAuthChallengeDisposition disposition, NSURLCredential * _Nullable credential))completionHandler{ //使用户身份信息 NSURLCredential * newCred = [[NSURLCredential alloc] initWithUser:@"user123" password:@"123" persistence:NSURLCredentialPersistenceNone]; //为 challenge 的发送方提供 credential [challenge.sender useCredential:newCred forAuthenticationChallenge:challenge]; completionHandler(NSURLSessionAuthChallengeUseCredential,newCred);} //进程被终止时调使用- (void)webViewWebContentProcessDidTerminate:(WKWebView *)webView{} /** * web界面中有弹出警告框时调使用 * * @param webView 实现该代理商的webview * @param message 警告框中的内容 * @param completionHandler 警告框消失调使用 */- (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(void))completionHandler { UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"HTML的弹出框" message:message?:@"" preferredStyle:UIAlertControllerStyleAlert]; [alertController addAction:([UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { completionHandler(); }])]; [self presentViewController:alertController animated:YES completion:nil];} // 确认框 //JavaScript调使用confirm方法后回调的方法 confirm是js中确实定框,需要在block中把使用户选择的情况传递进去- (void)webView:(WKWebView *)webView runJavaScriptConfirmPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(BOOL))completionHandler{ UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"" message:message?:@"" preferredStyle:UIAlertControllerStyleAlert]; [alertController addAction:([UIAlertAction actionWithTitle:@"Cancel" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) { completionHandler(NO); }])]; [alertController addAction:([UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { completionHandler(YES); }])]; [self presentViewController:alertController animated:YES completion:nil];} // 输入框 //JavaScript调使用prompt方法后回调的方法 prompt是js中的输入框 需要在block中把使用户输入的信息传入- (void)webView:(WKWebView *)webView runJavaScriptTextInputPanelWithPrompt:(NSString *)prompt defaultText:(NSString *)defaultText initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(NSString * _Nullable))completionHandler{ UIAlertController *alertController = [UIAlertController alertControllerWithTitle:prompt message:@"" preferredStyle:UIAlertControllerStyleAlert]; [alertController addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) { textField.text = defaultText; }]; [alertController addAction:([UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { completionHandler(alertController.textFields[0].text?:@""); }])]; [self presentViewController:alertController animated:YES completion:nil];} // 页面是弹出窗口 _blank 解决- (WKWebView *)webView:(WKWebView *)webView createWebViewWithConfiguration:(WKWebViewConfiguration *)configuration forNavigationAction:(WKNavigationAction *)navigationAction windowFeatures:(WKWindowFeatures *)windowFeatures { if (!navigationAction.targetFrame.isMainFrame) { [webView loadRequest:navigationAction.request]; } return nil;} //增加监测网页加载进度的观察者 [self.webView addObserver:self forKeyPath:@"estimatedProgress" options:0 context:nil]; //增加监测网页标题title的观察者 [self.webView addObserver:self forKeyPath:@"title" options:NSKeyValueObservingOptionNew context:nil]; //kvo 监听进度 必需实现此方法-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSKeyValueChangeKey,id> *)change context:(void *)context{ if ([keyPath isEqualToString:NSStringFromSelector(@selector(estimatedProgress))] && object == _webView) { NSLog(@"网页加载进度 = %f",_webView.estimatedProgress); self.progressView.progress = _webView.estimatedProgress; if (_webView.estimatedProgress >= 1.0f) { dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ self.progressView.progress = 0; }); } }else if([keyPath isEqualToString:@"title"] && object == _webView){ self.navigationItem.title = _webView.title; }else{ [super observeValueForKeyPath:keyPath ofObject:object change:change context:context]; }} //移除观察者 [_webView removeObserver:self forKeyPath:NSStringFromSelector(@selector(estimatedProgress))]; [_webView removeObserver:self forKeyPath:NSStringFromSelector(@selector(title))];这个实现主要是依靠WKScriptMessageHandler协议类和WKUserContentController两个类:WKUserContentController对象负责注册JS方法,设置解决接收JS方法的代理商,代理商遵守WKScriptMessageHandler,实现捕捉到JS消息的回调方法,介绍能看第一步中对这两个类的详情。
//OC调使用JS changeColor()是JS方法名,completionHandler是异步回调block NSString *jsString = [NSString stringWithFormat:@"changeColor('%@')", @"Js参数"]; [_webView evaluateJavaScript:jsString completionHandler:^(id _Nullable data, NSError * _Nullable error) { NSLog(@"改变HTML的背景色"); }]; //改变字体大小 调使用原生JS方法 NSString *jsFont = [NSString stringWithFormat:@"document.getElementsByTagName('body')[0].style.webkitTextSizeAdjust= '%d%%'", arc4random()%99 + 100]; [_webView evaluateJavaScript:jsFont completionHandler:nil];因为示例Demo的需要以及知识有限,我使用仅知的HTML、CSS、JavaScript的一点皮毛写了一个HTML文件,比较业余,大神勿喷????
小白想学习这方面的知识能看这里: http://www.w3school.com.cn/index.html
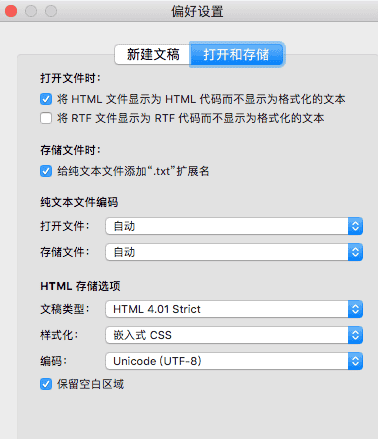
我使用MAC自带的文本编辑工具,生成一个文件,改后缀名,强转为.html文件,同时还需要设置文本编辑打开HTML文件时显示代码(如下图),而后编辑代码。
 文本编辑偏好设置.png
文本编辑偏好设置.png介绍请前往我的Github:WKWebView的用
假如我WKWebView用的总结没帮到你,你也能看看下面几篇文:
https://www.songma.com/p/833448c30d70
https://www.songma.com/p/4fa8c4eb1316
