分类
商品
- 商品
- 店铺
- 资讯
文章适合具有基础的HTML和CSS知识,对于阿里巴巴店铺装修有兴趣的网友。也是对网络上装修教程或者分享不太多的一个补充。
文章的做法和看法是基于阿里巴巴的国内PC店铺装修的前提,其余阿里手机店铺、阿里国际未必适使用。本文是适合具有基础的HTML和CSS知识的网友浏览,且对店铺数据管理(图片上传,表单填写的了解)有基础操作经验或者认知的人。之所以接触阿里巴巴的店铺装修,主因是有朋友需要这方面的帮助。
对于各大网店的装修真心没涉足过,所以一开始登录装修后端后,各种好奇心各种研究,各种查找店铺的开发者文档之类的东西,结果寥寥无几,而且帮助不大。为了方便以后再次开发及能帮助新接触店铺装修的网友们,所以即便是我这样一个不善码字的人,也觉得有必要将阿里店铺装修这方面的学习研究过程写成一系列的文章。
好的,别的不说了,进入正题吧:
1. 想要学习或者研究这方面的开发,大家最好还是要有一个店铺能够进行操作测试
2. 登录后端。进入店铺装修
一般我们看到的都是这两个模式的界面(全屏布局)

这个是页面布局模式(主要是展示各区块的布局,你设置的图片和产品不会在这里呈现)

这个是可视化设计模式(展示各区块的实际使用图,产品等,一般情况下只是静态效果)
至于在哪个区方便操作,这个我就不多赘述啦,实际操作的时候,网友们会自行选择。值得一提的是两个区实际上功能都是一样的,最后也有增加版块,在上两图的最后红框已经显著标注了。
增加的版块里面都可以有些什么?

上图可以看到一律可增加的基础版块,后面的模板和高级版块是你购买的模板和阿里提供的两个小高级版块,这里不再叙述了。其中基础版块里面有三四个版块是比较重要和实使用的:
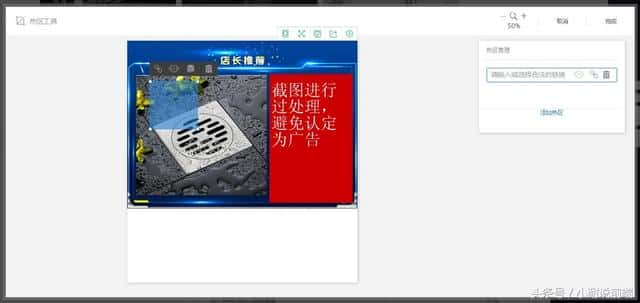
这个版块是可以选择一张大图,而后按照全屏的宽度来拉伸图片,并且还可以增加多个热点区域(可点击链接区域)
图为给图片增加热点(可点击链接区域)

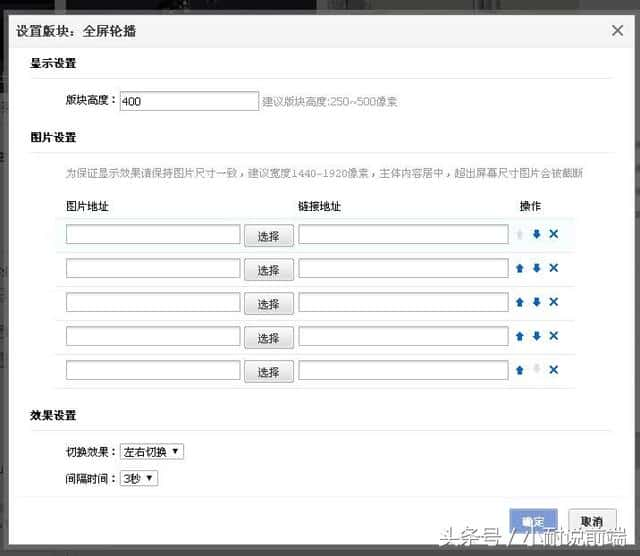
全屏轮播的功能即便增加一个全屏版块,多张广告大图切换的功能。
其中轮播属性还包括了图片高度,间隔时间,效果等设置。

自己设置板块是开发者用的一个板块,除了能给你写入你自己的代码,代码能做什么是你自己的编码水平问题了。不过要注意的一点是,这里能加入的代码基本也就只有HTML和CSS,JS代码局限比较大,一般不建议往里面嵌入JS,而且加入的代码模式也是很有讲究才能生效。
自己设置板块分为源代码模式和编辑模式。

源代码模式是开发者常使用的模式