分类
商品
- 商品
- 店铺
- 资讯
1、安装所需板块
若想要查看当前网站的响应状态,修改响应内容中的词汇或者是临时想要在网站中增加一个通使用的CSS文件,则能用Nginx服务提供的ngx_http_stub_status_module和ngx_http_sub_module板块。
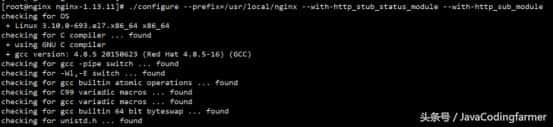
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_sub_module

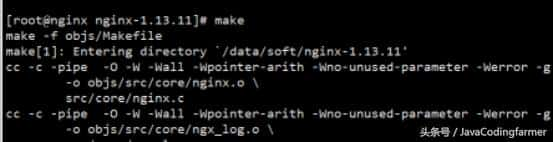
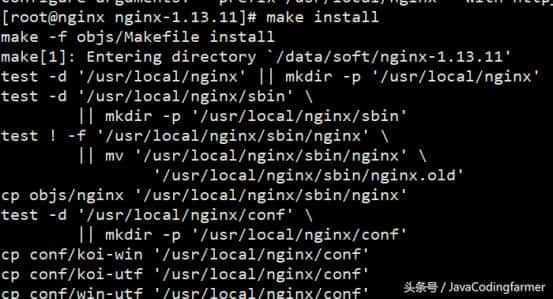
make

make install

nginx -V

2、查看网站响应状态
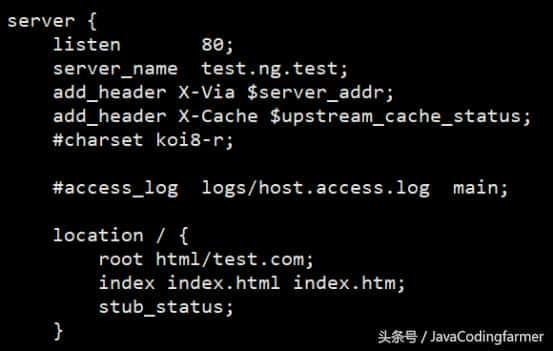
修改nginx.conf配置文件,重启服务

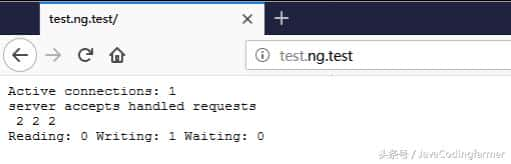
通过浏览器访问查看

当前显示的状态数据包含7个部分内容,分别是:
Active connections(活跃连接数量);
server accepts(服务器解决连接数);
handled(服务器创立的握手次数);
requests(服务器解决请求连接的数量);
reading(读取用户端的连接数);
Writing(响应数据到用户端的数量);
Waiting(正在等候下一次请求指令的驻留连接数);
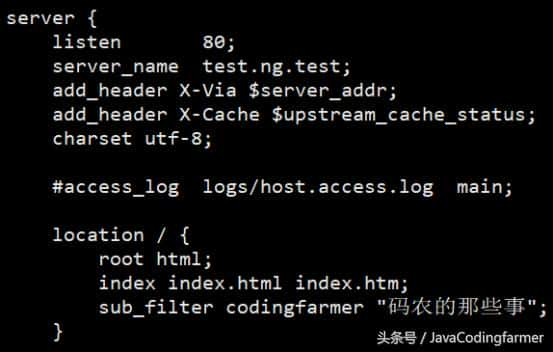
3、替换网站响应内容

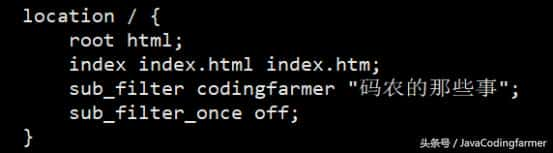
用sub_filter指令,使用于将响应内容的codingfarmer 替换为中文字符,在html/index.html文件中修改

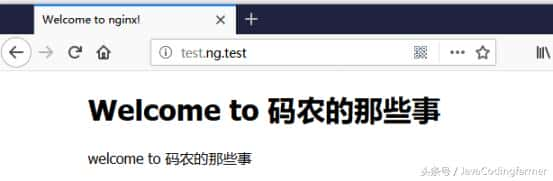
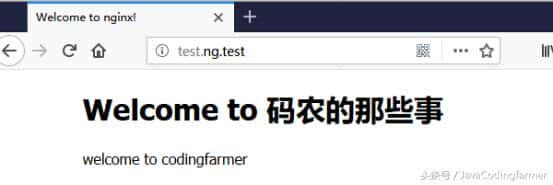
重启服务,通过浏览器查看:

通过结果能看出只有h1标签的字符被替换,p标签未被替换,这是默认情况下,sub_filter指令执行替换的次数由sub_filter_once指令决定,默认情况下的值是on,表示仅替换一次。
修改nginx配置文件,增加sub_filter_once off;重启服务再次查看: